Flutter Dev Journal(1): Going hybrid
Situation: I have an existing iOS app and an Android counterpart, and will be moving to Flutter to leverage the cross-platform ability. But there’s a new feature has to be added on time, is there a future-proof solution that I can avoid re-writing the same feature later on?
The answer is YES, IF it does not rely too much on communication with existing apps. So we can do:
- Develop the new feature using Flutter
- Add the new Flutter module into existing native Android and iOS apps
- Write platform specific code in Flutter, and/or add bridging code to Flutter and/or native apps as required
- Reuse this Flutter module in the future unified Flutter app
Case study
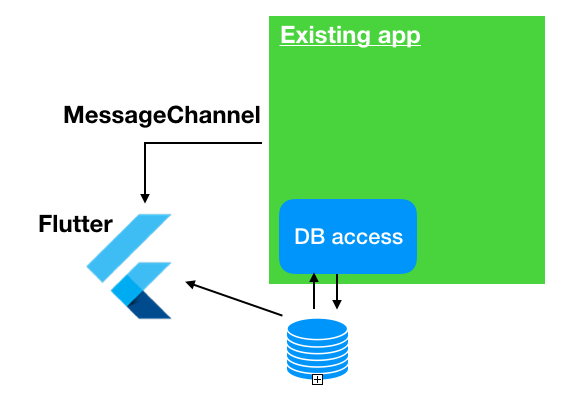
In our case, the new module is rather independent. The existing app stores all the data in an SQLite database, so the Flutter module can read the data from the database directly using SQL queries without talking to the existing app.

Apart from that, the module also needs to get a string token from the existing app. This can be done by using MessageChannels, basically you implement a method in both platforms then you can call it in Flutter.
The outcome was great. This new feature was literally written once, ran on both platforms which saved a lot of time in development as well as testing. But it’s not 2X of the speed, because of the intial learning curve of a new Dart language and framework. Also for people come from the imperial style UI programming world, adapting to reactive programming takes some time.
For the Android app, its size increased from 4MB to 10MB after embedding Flutter.
Headaches log
As the time of writing (October 2019), the common headaches described below have been SOLVED.
First thing is AndroidX support. It conflicts with the Android app that is already migrated to AndroidX. This is because Flutter still uses com.android.support in their Java wrapper files, if your app is depending on com.android.support.androidx. Solved in Flutter v1.9.1.
Second thing is Android 64-bit support. Flutter doesn’t build 64-bit binary for so libraries. Solved in Flutter v1.9.1.
The third is iOS cocoapods. If you have a post_install hook in your Podfile, then you need to move the content into flutter_common_module/.ios/Flutter/podhelper.rb. Flutter uses that hook to disable bitcode, which will cause conflict with yours. Solved in Flutter v1.9.1.
The bottom line
Flutter is a young eco-system, so sometimes you have to dig around for the things that have been available in native platform for a long time, or have trouble fighting for something that is not working.
The bottom line is: Considering how much time it saves, it well worth the effort.
